Face Detection in p5.js
I used the online p5.js editor to compile the program and the details including the testing images and the program can be viewed in the folder (/program/...). For the online version to run the program in p5.js, please refer to 。
Face Detection by p5.js, 2020 Go to the Demonstration The face detection system in p5.js has multiple functions. I will introduce the application below.
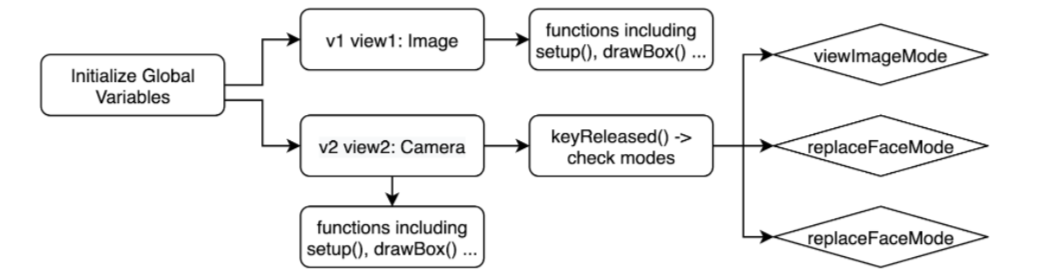
 To better manage the positions and pointers of the two screens, I used two p5 objects to store and display the image and camera respectively. This program is compiled by creating the global variables to store the needed elements, call and store the values inside the two objects. The following diagram portrays the flow of the program created
To better manage the positions and pointers of the two screens, I used two p5 objects to store and display the image and camera respectively. This program is compiled by creating the global variables to store the needed elements, call and store the values inside the two objects. The following diagram portrays the flow of the program created
(1). Same as the previous case, as the requirement stated that when ‘r’ key is pressed and released, the interface enters this replace face mode. Therefore, the detection of the key ‘r’ in the triggered function keyReleased() is requisite.
(2). Taking the required information including the x, y coordinators, width and height of both faces on the image (imgFaceAlignedRect) and on the camera (webcamDaceAlignedRect).
(3). Using the position indicators of the camera face (the centre point of the detected face: centerX and centerY), to check whether the position of the camera face enters the area of the detected face on image. To make sure the program runs successfully, I used .point() to denote the position of the camera face when corresponding on the image canvas. Once the position enters/ is closed to the face on the image, the replace triggers; else display the original image.
(4). Load the replace action by cropping the detected camera face. Resize and relocate it on the face in the image, corresponding to the (face_x_coordiate, face_y_coordinate, face_width, _face_height) after showing the original image at the bottom.
Mode 3 - Exiting the View Image / Replace Face Mode
There are two actions in this function: (1). detect the pressing and releasing of key ‘e to trigger the exit of modes’, and (2) displaying the original image on the image canvas (Code 12).
