Maskcognizer
Maskcognizer, 2020 Go to the Source Code Technological Work. As the leader of the group of six, I was responsible for guiding the team, designing the interface, and doing all supporting works.
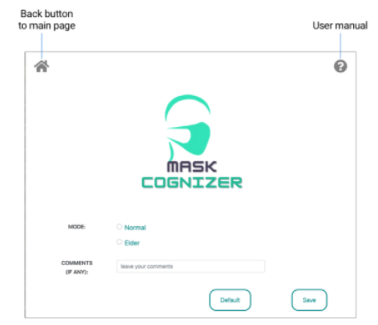
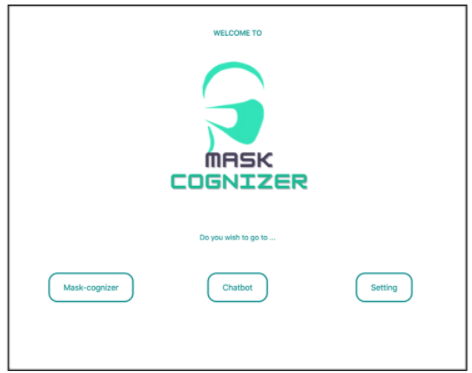
Mask-Cognizer is a multimodal user interface that utilizes the face detection and AI technology to detect the people who are not wearing a mask with a simple chatbot to keep users update information. The design inspiration and idea are to put in some effort to help to slow down the COVID-19 pandemics, which Mask-Cognizer can remind people to wear a mask and raise the public awareness of the public hygienic.Home Page


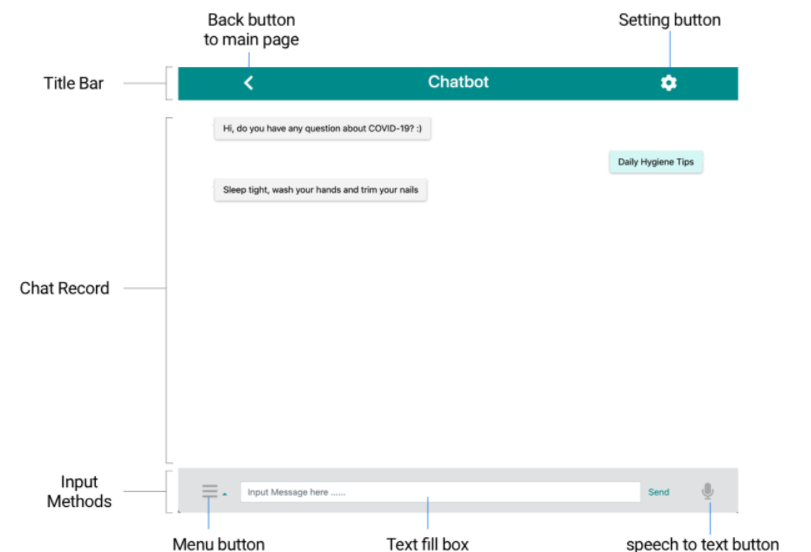
1. Keyboard Input: There is a long white text input bar with the sentence “Input Message here ......”, which you can click on it and type the message you want to ask the chatbot by using keyboard input. Messages is pass to the bot when pressing “Send” button on the right, then the message is shown on the right-hand side of the chat record area with the teal dialogue box.

3. Menu Input: If you click on the menu button, there will be a list of preset questions that you can choose to ask the chatbot. Once you clicked on one of the questions, your question will be appeared on the dialog area and the chatbot will response to your question immediately.